この業界で仕事を始めたころは、
プログラミング自体もさることながらIDE(統合開発環境)の使い方で苦戦する場面が多々ありました。
今回はオッサンが仕事で毎日使っているVisual Studioのwindows フォームアプリケーションで
「これもっと早く教えてほしかったわー!」って内容を忘れてしまわないようにメモ
※プロパティの設定とかって長年やってる人でも意外と知らない人が多いような気がします。


開発環境
Visual Studio Community 2019
Anchor(アンカー)
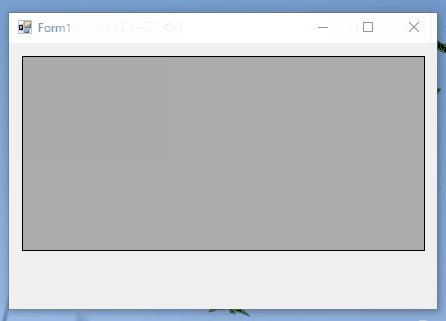
例えば画面に一覧(DataGridVIew)を配置して、フォームのサイズに合わせて一覧のサイズも変えたいような時は
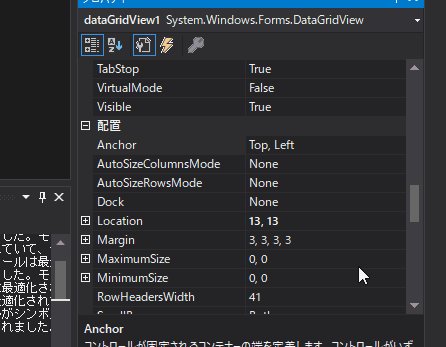
このAnchorプロパティを設定します。
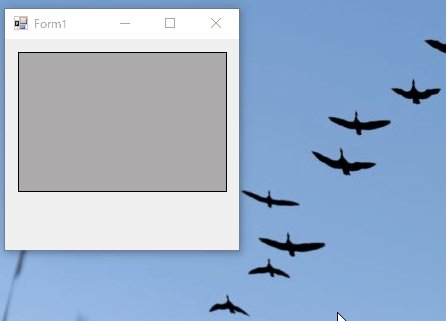
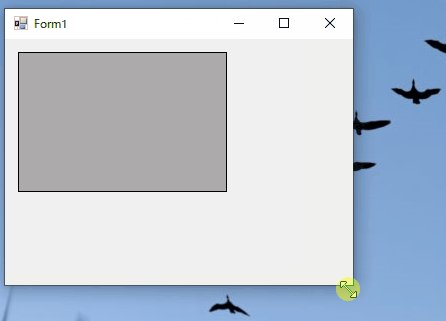
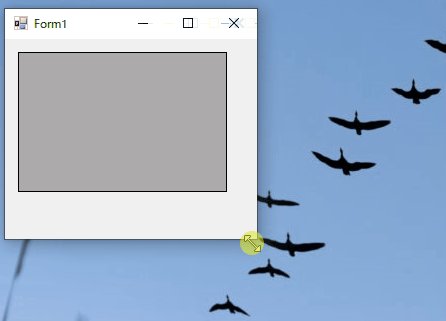
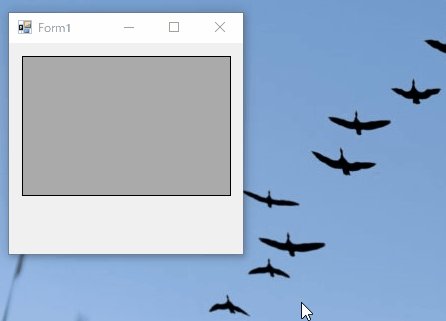
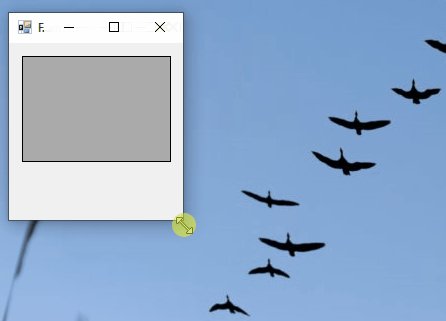
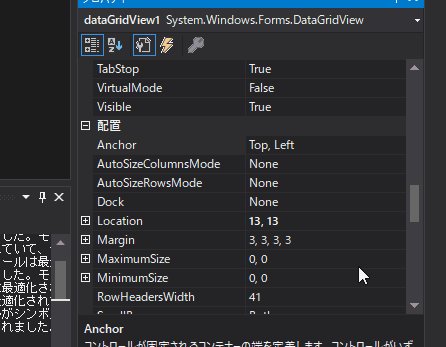
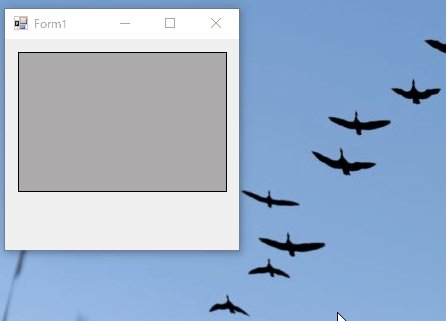
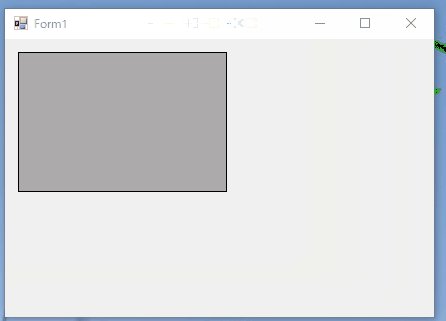
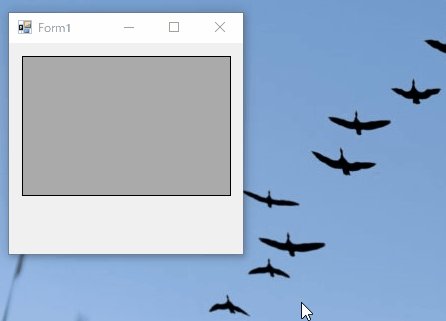
デフォルトは「Top, Left」に設定されてます。
なのでそのままの状態ではフォームのサイズを変更してもDataGridVIew自体のサイズは配置した時のままです。

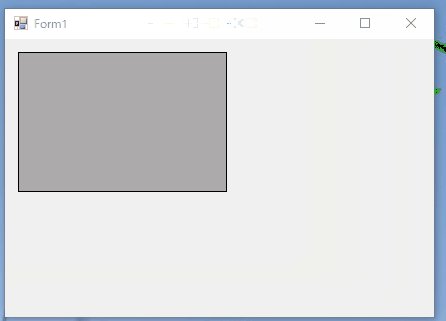
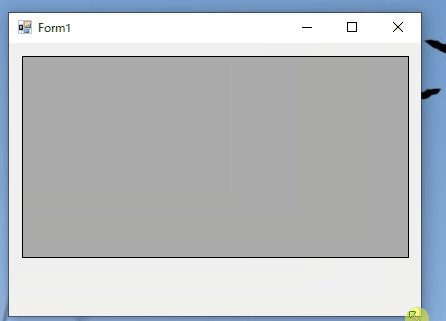
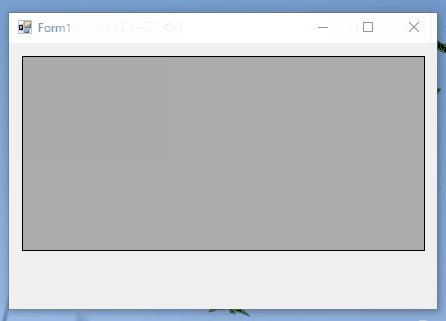
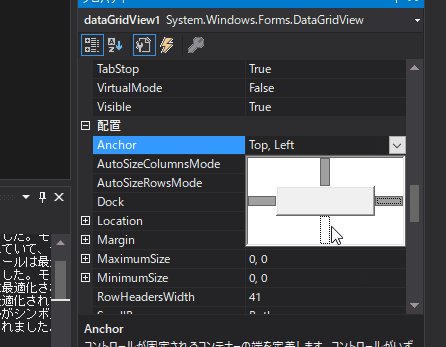
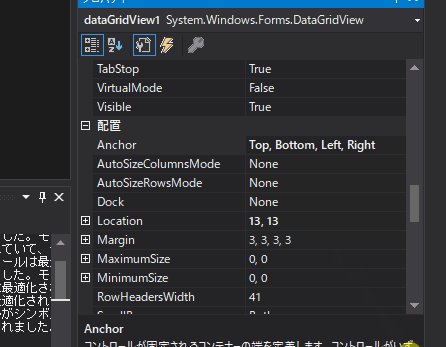
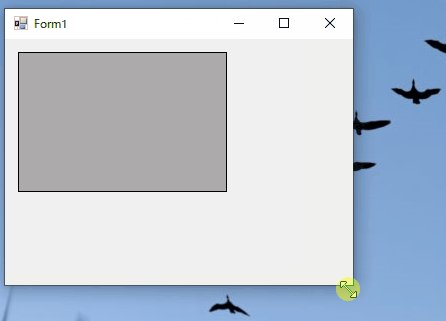
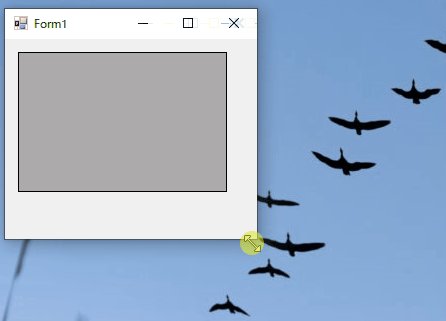
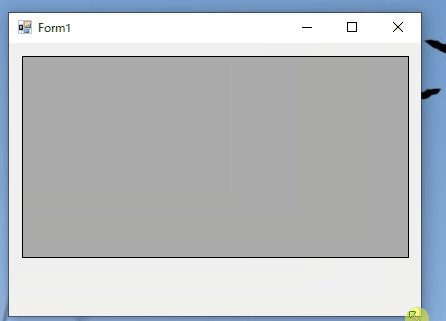
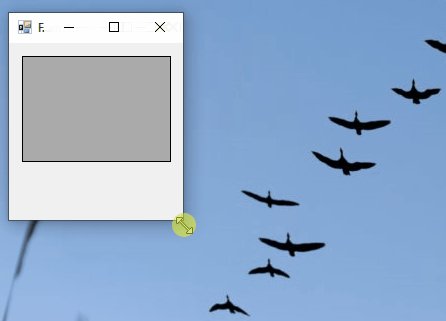
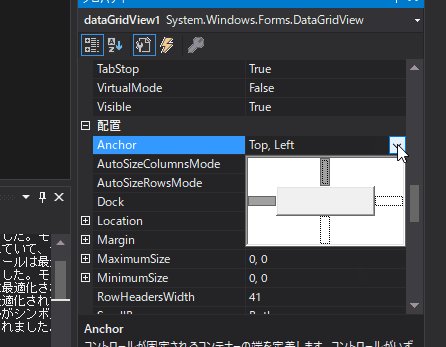
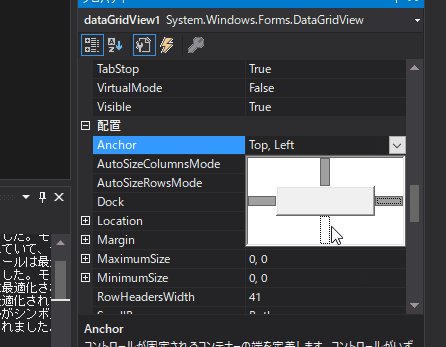
これに対し「Top, Bottom, Left, Right」を設定すると

このようにフォームのサイズに応じてDataGridVIewのサイズも変更されています。


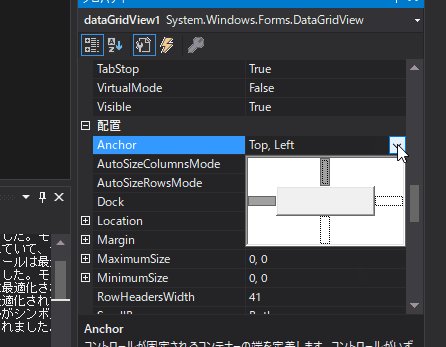
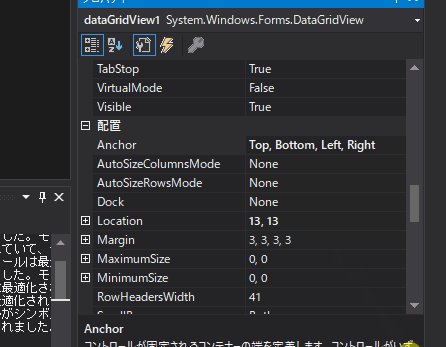
ちなみに設定は画面右下部のプロパティの 配置 → Anchor で行います。

DataGridVIewの他にも
フォーム右下部に「閉じる」ボタンを配置した時などにも「Bottom, Right」を設定したり
頻繁に設定する項目となっております。





![]()
![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1962e8c4.00d6963f.1962e8c5.fea3b707/?me_id=1231528&item_id=10138642&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fshopworld%2Fcabinet%2F05902777%2F06687859%2F000000125330-min.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fshopworld%2Fcabinet%2F05902777%2F06687859%2F000000125330-min.jpg%3F_ex%3D240x240&s=240x240&t=picttext)